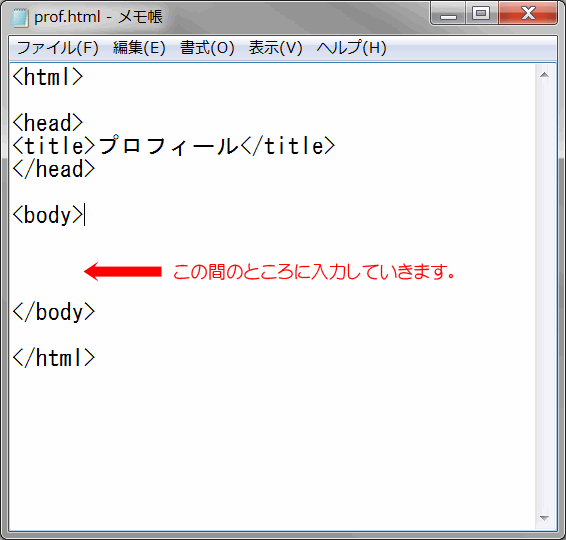
WEBページの基本の4つのタグとタイトルだけを入れた状態が下図38だよ。一緒になったかな?
[ tableタグ(テーブルタグ) ]
<table>
<tr>
<td>
</td>
</tr>
</table>
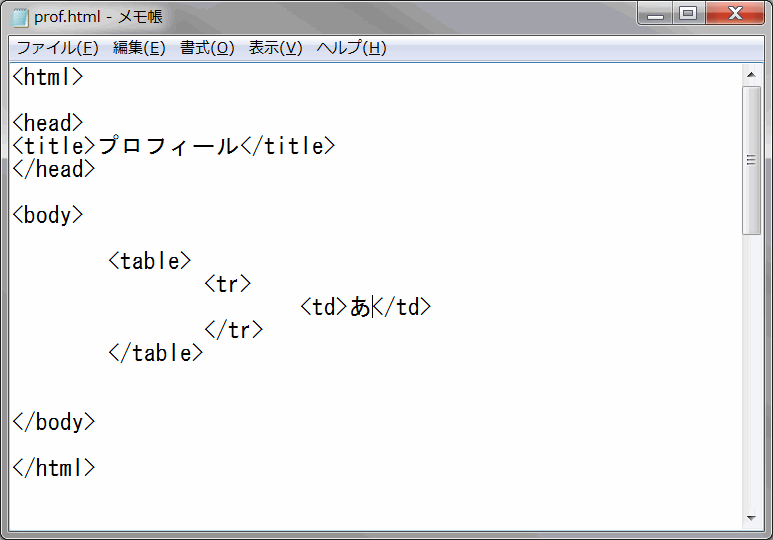
まず一番外側の<table>が「テーブル(表)がここから始まるよ」って意味で、</table>が「テーブル(表)状にするのはここまでにしてね」って意味。<tr>と</tr>で挟んだ部分は1行目、2行目、3行目・・・の行のくくりって感じになってて、<td>と</td>で挟んだ部分が列をあらわしてるの。文字が入る場所はこの<td>と</td>の間になるよ。上記のタグをちょっと入力してみよう!
開始タグと閉じタグのセットが分かりやすいように段落をずらして書いてみたよ。これをブラウザを通して見ると・・・
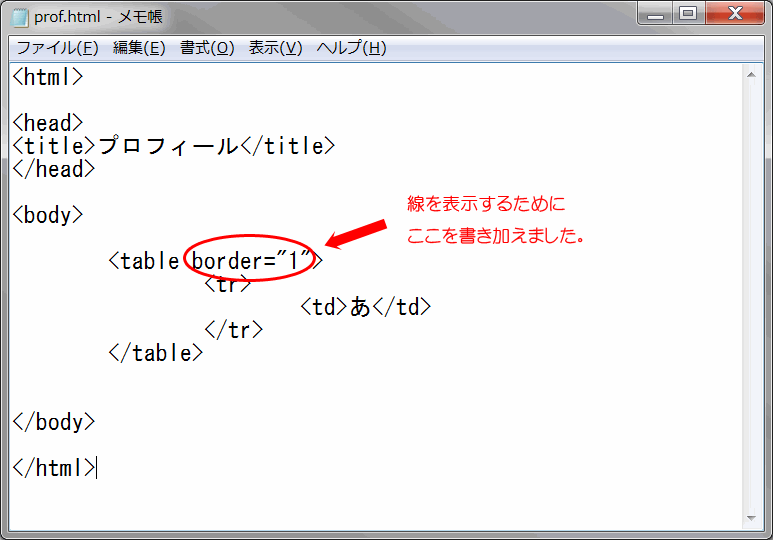
そうだ!普通に書くとテーブルの線は見えないんだった!えっと、線を出す時はテーブルの始まりを表す<table>タグの中に「border(線)」を「1」の太さで書いてねって書かなくちゃいけないの。
| ちなみにこの「1」を大きな数字にすると、線が太くなるんだよ。 |  |
ブラウザを更新して見ると・・・
上図が1行1列のテーブルで線画1pxの太さの様子です。で、これを1行5列に増やすよ。
<td>と</td>の部分がずらっと増えただけなのが分かるかな?これをブラウザで見ると・・・
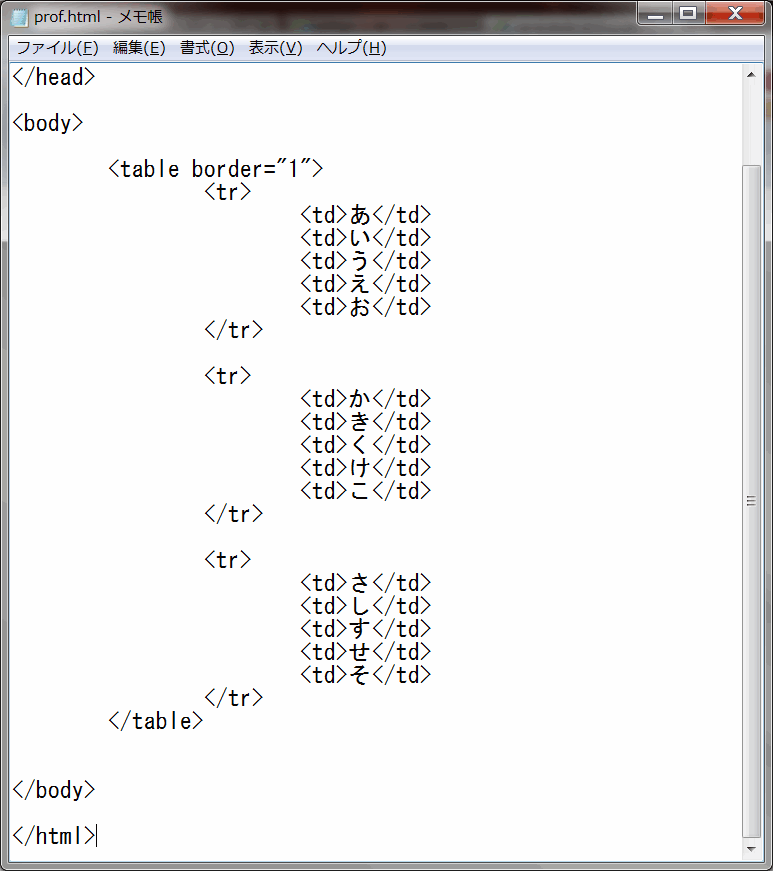
こんな風に1行5列になるの。これをさらに3行に増やして下図45みたいにするときは・・・
| メモ帳だとこんな感じになってるんだよ(。^∇^。)ノ |  |
<tr>と</tr>で挟んだ部分が「行」になってる様子が見えてきたね(・∀・)エヘ♪
これでテーブルの練習が終わったから、<body>と</body>の間を空白に戻して、プロフィールページを作ってみよう。
右下の「1 2 3」って数字が並んでいるところの「3」をクリックしてね♪