3時間で簡単なページを作るだけの基本的なタグを覚えて、これで一枚完成!って感じだったんだけど・・・実はこのページ、webページとして重要なタグがごっそり抜けてるの。
最初からわけのわからない決まりごとの話から始めると、面白くなってくる前にお勉強が嫌になっちゃうかもって思って、後回しにしてたのm(o・ω・o)mゴメンネ
あ、でも「え?じゃ、今日はとっても難しい話なの??」ってかまえなくても大丈夫だよ!結論としてはタグを4セット覚えるだけなんだもん。理屈はちょっとややこしいけど、理解できなくても書きうつしさえすれば問題ないんだからv(。・_・。) オッケー♪
今のままでも問題ないし
このままでも
いいんじゃないかな?
って思うかも・・・。

今のままでもちゃんとブラウザに表示されてるのに、なんでその4つのタグは必要なの?って思うよね。ボクもあんまりよく分からないんだけど、これが入力されてないと自分の家のパソコンではちゃんと思い通りに表示されていても、海外のパソコン、もろもろの条件違うパソコンでは全然表示できなかったり、変てこな具合になってたりする可能性が出てくるんだって。それに、インターネットは世界中の人が使ってるでしょ?WEBページを書く人がてんでバラバラの書き方をしたら編集がしづらくなってしまう。こういったことが起こらないように、どこの国のどこの人も基本、同じ形で書くようにしようって決まりがあって、それが最低限、この4つのタグになるというわけみたいなの。
まずは覚えやすいように、基本4セットタグをまとめて書きます。分かりやすいように1種類ずつ色を変えて書いてみるね(・∀・)エヘ♪
<html>
<head>
<title> </title>
</head>
<body> </body>
</html>
タグの中にタグがあったりして、ちょっとややこしいよね。すぐに暗記できなくても、しばらくはこのページを見ながら書きうつすようにすればいいから気楽にいくの♪
いちよう意味的なものを付け加えると覚えやすいと思うから説明しながらすすんいきます(・∀・)エヘ♪
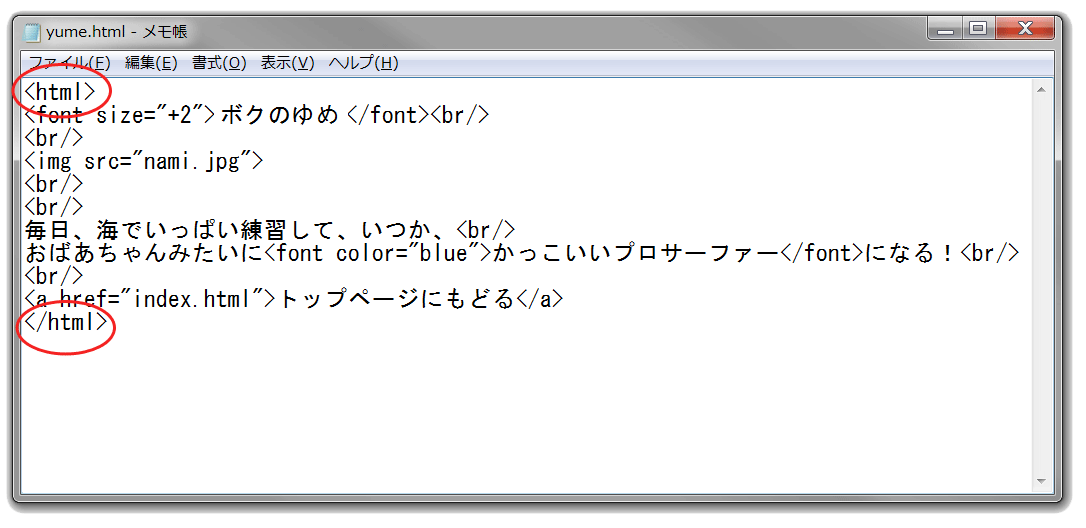
まずは<html></html>なんだけど、これは「ここからHTML文書がはじまりまーす」っていうのと、「HTML文書はここまででーす。ご清聴ありがとうございましたー」的なタグだと思うと覚えやすいかも。HTML文書の一番最初と一番後ろにくるタグなの。「yume.html」を「メモ帳」で開いて入力してみよう(o^∇^o)ノ
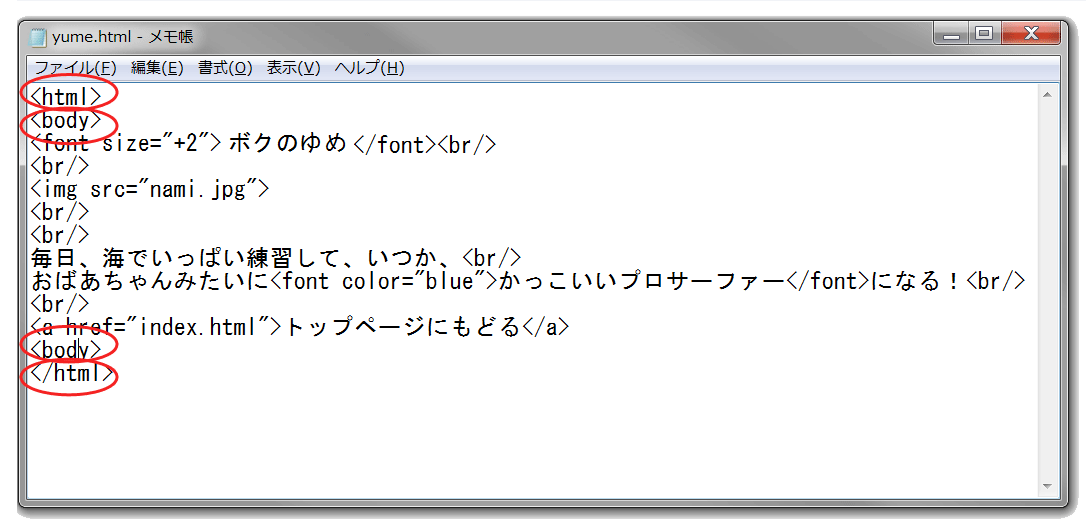
今書いた<html></html>の中身は大きく2つに分かれるの。それが<head>と<body>。
今ブラウザの表示画面上で見えてる部分は、全部「本体」つまりは「<body>」の部分にあたるの。だから<html>のすぐ内側に<body></body>を入力するよ。
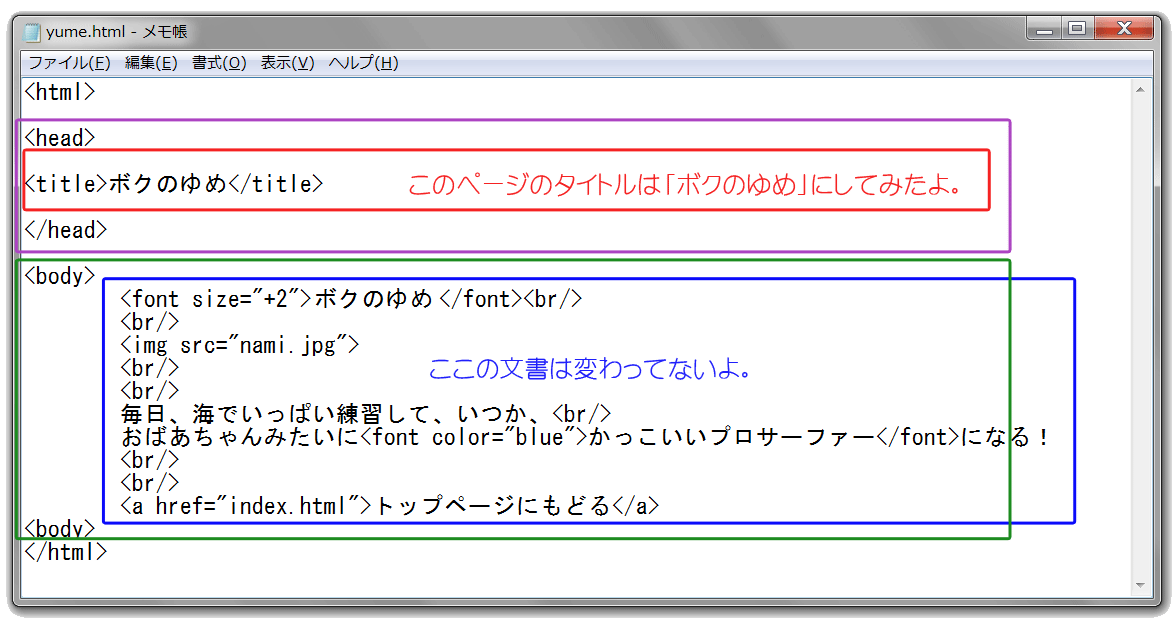
<body>の上の領域に<head></head>が入るよ。上でも言ったように<body>はブラウザの表示画面の部分で、<head>の部分はタイトルを入力したりする場所なの。実際にタイトル<title>も入力してみよう♪少し見やすくするために行と行の間をあけて、タグごとに色分けもしてみたよ。
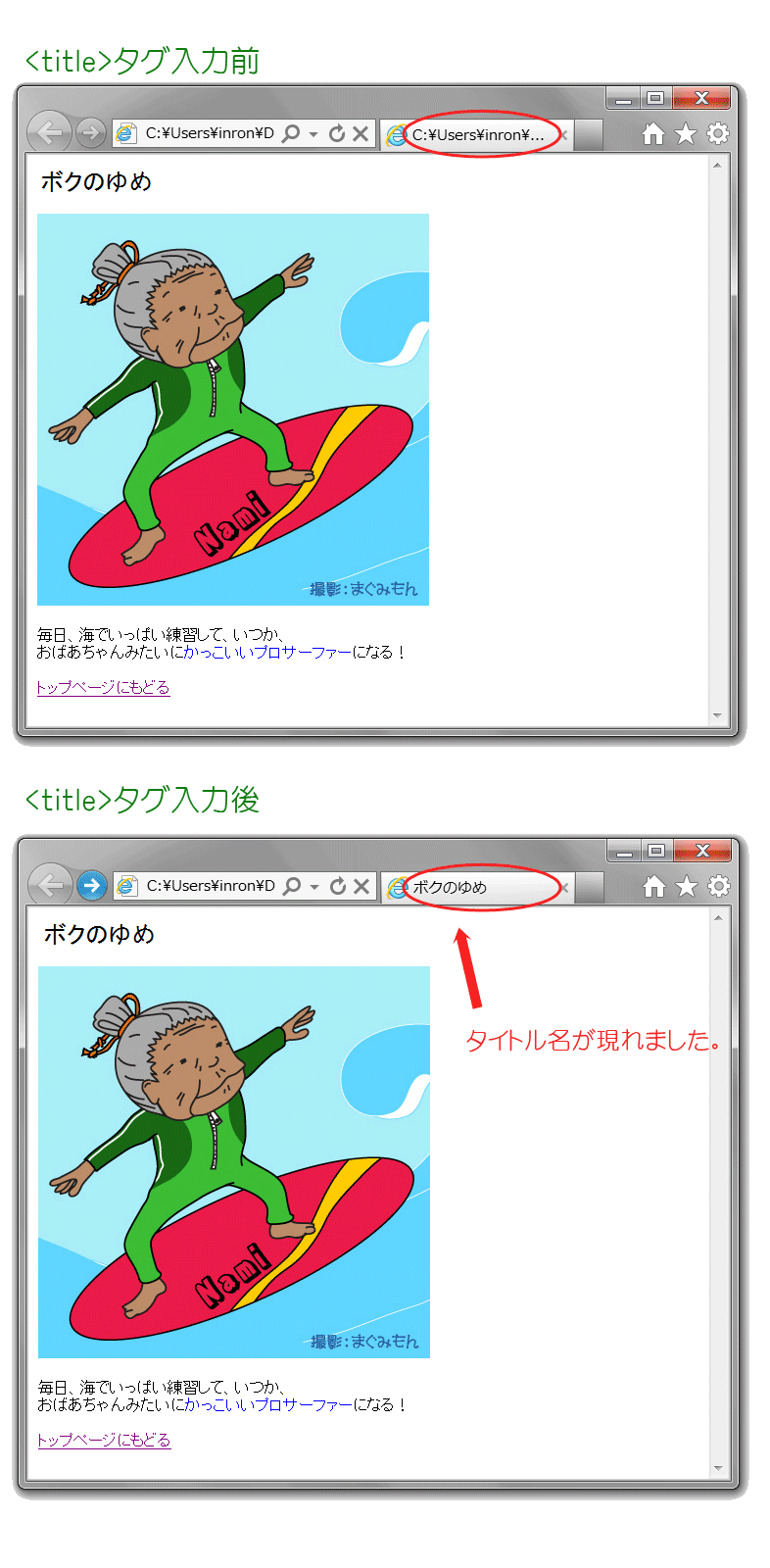
これだと<html>の中が、<head>(紫色の四角で囲ったところ)と<body>(緑色の四角で囲ったところ)の2領域に分かれているのが分かる?で、<title>タグに入れた「ボクのゆめ」(赤色の四角で囲ったところ)がどこに出てくるかというと下図30なの。<title>タグを入力する前と後のブラウザ画面を比べてみると下図30で赤で囲ってある部分になるんだよ。
こんな風にタイトルをどこにどうやって書きこむかとか、世界中の人が共通して使っている形が、今お勉強した4つのタグの順番なの。そのうち手本を見なくても書けるように覚えてしまうと便利だよ(o^∇^o)ノ
右下の「1 2 3」って数字が並んでいるところの「2」をクリックしてね♪