4時間目: 超大事!いまさらながらの基本なの(2/3)
「nami.html」ファイルはこれで終わりにして、今度は「index.html」のページを作っていきます。今日までに覚えたタグしか使ってないから、分からなくなったら前のページに戻って確認しながら作ってみようp(・∩・)qガンバロー!
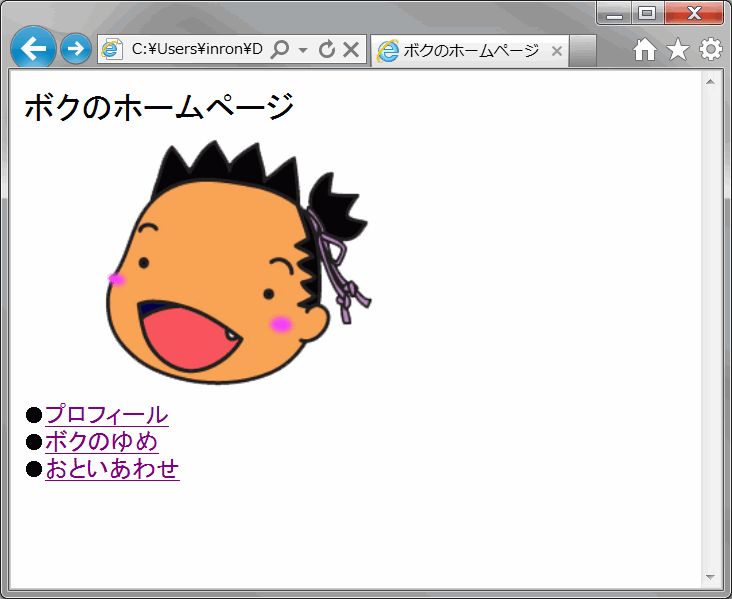
下図31が今度のページの完成見本だよ。
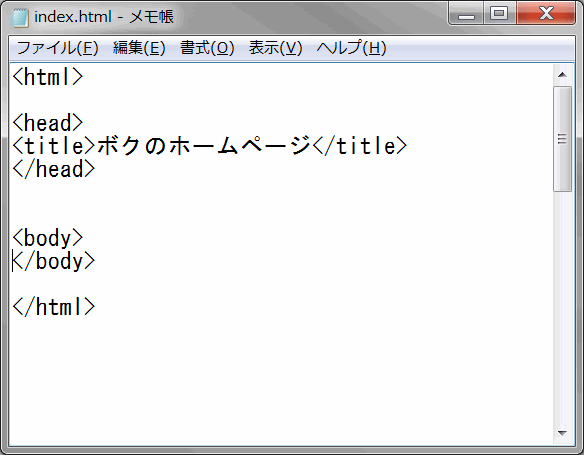
まずは前のページで覚えたばかりの4つのタグを早速入れてみよう(o^∇^o)ノ
ページのタイトルは「ボクのホームページ」にしよう♪
こんな感じになったかな?
そしたら「index.html」の<body></body>の間に書きこんでみてね。上から順番にいこう!
- 一番上の「ボクの自己紹介」の文字は「文字の大きさを変える」タグが使われているよ。ふたまわり大きくなってるの。
- 次に改行タグが入って・・・
- ぼくの似顔絵が貼ってあるよ。WEB上の画像を自分のパソコンに保存する方法は覚えてる?画像はこのリストの下の「練習用画像」を使ってね。ファイル名は「nigaoe.jpg」にしたよ。
- 「画像の貼り付け」タグが使って、ぼくの似顔絵画像を貼りつけして・・・
- また改行タグが入って・・・
- もくじのところには一行ごとに「リンク」タグと「文字の大きさを変える」タグが使用されているよ。文字の大きさは+1になってるよ。
- まだ作ってない「プロフィール」と「おといあわせ」のリンクのところは、それぞれ「prof.html」と「info.html」のファイル名であとから作る予定だよ。

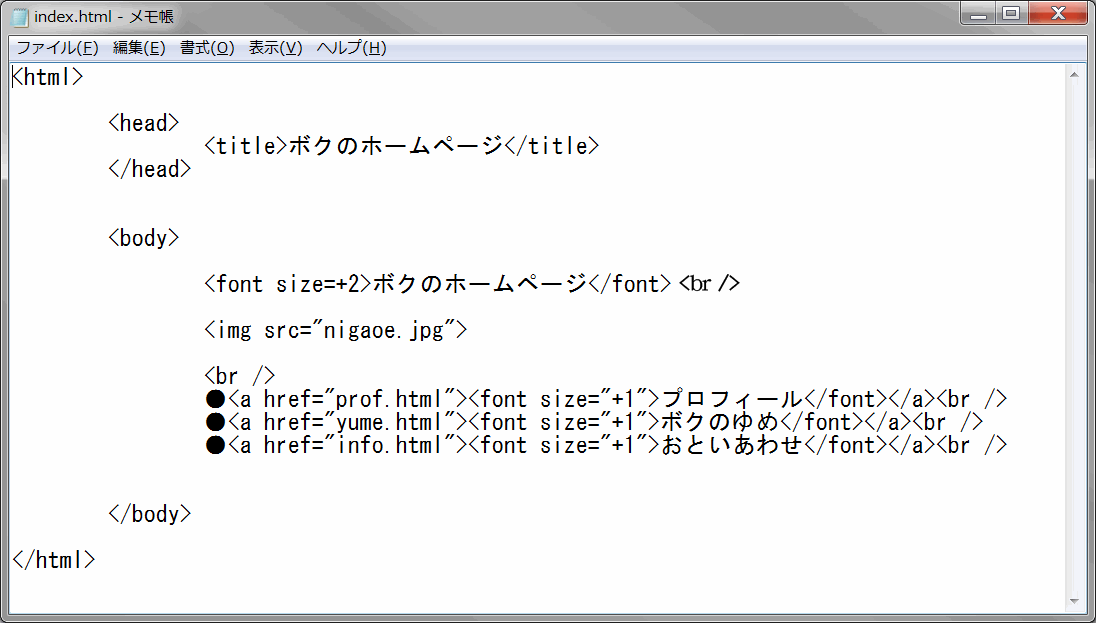
どう?自分で書けたかな?下図33でぼくが書いたのと違ったところはないか確認してみてね。ちなみにボクが書いたのは、見やすいように行間や文頭をずらしてあるけど、みんなのは書きこんだ文字さえ同じなら、大丈夫だよ。
見直しと、書きなおしが終わったら、メモ帳を上書き保存して、ブラウザの方でも完成見本と同じになっているか確認してね。
確認が終わったら、右下の「1 2 3」って数字が並んでいるところの「3」をクリック♪
表示のバナーには、管理人が意図しない広告も含まれています。トラブル回避のため、18歳未満のネットショッピングは、保護者に承諾を得た上で行うことを推奨いたします。