3時間目:イラストとリンクを貼り付けてみよう(2/3)
[ img タグ ]
<img src=”nami.jpg” />
※青い部分は任意の画像名
<img src=”nami.jpg” />
※青い部分は任意の画像名
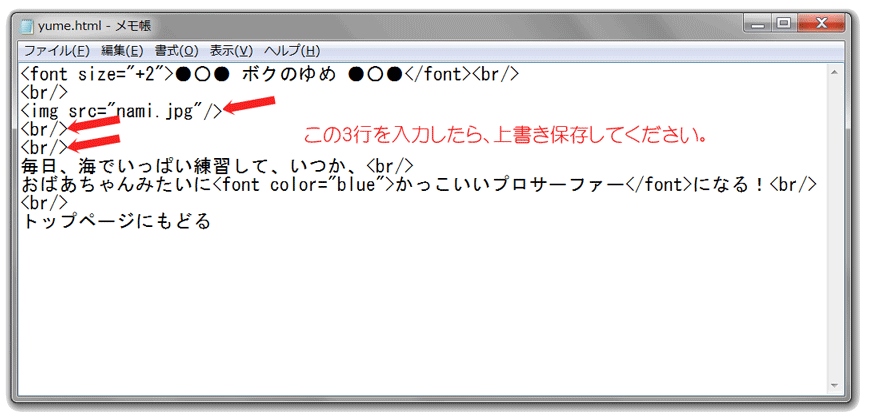
<img src=”nami.jpg” />ってタグを書いたところに、「””」で囲まれたところの名前(この場合はnami.jpg)の画像をHTMLページのここに貼りたいんだなってパソコンさんが理解するの。画像と本文の間にスペースを入れたいから改行タグ<br />を2つ足して、下図22みたいにメモ帳に書きこんだら、上書き保存して下さい。
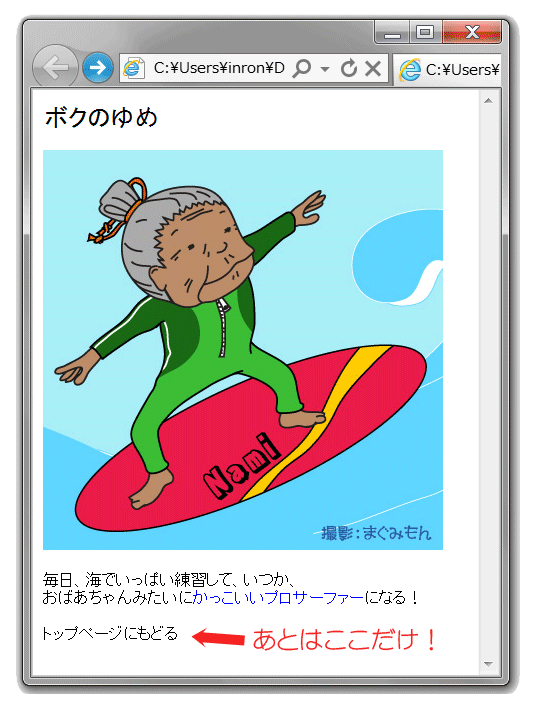
メモ帳の上書き保存が終わったら、ブラウザで確認してみましょう。
じゃじゃーん!見本そっくりになってきました!わーい(o^∇^o)ノ
このページの最後の仕上げは「リンクの挿入」だよ。
まだトップページを作っていないけど、トップページに戻るためのリンクタグを書きこみます。
リンクっていうのはWEBページとWEBページを繋ぐ部分のことなの。このサイトでもページの一番最後に「次のページに行くときは「2」をクリックしてね」とか書いてあって、2ページ目に繋がるリンクが貼ってあるよね。あれのことなの。
[ a タグ(リンクタグ) ]
<a href="index.html” />
トップページへもどる
</a>
※青い部分はリンク先
<a href="index.html” />
トップページへもどる
</a>
※青い部分はリンク先
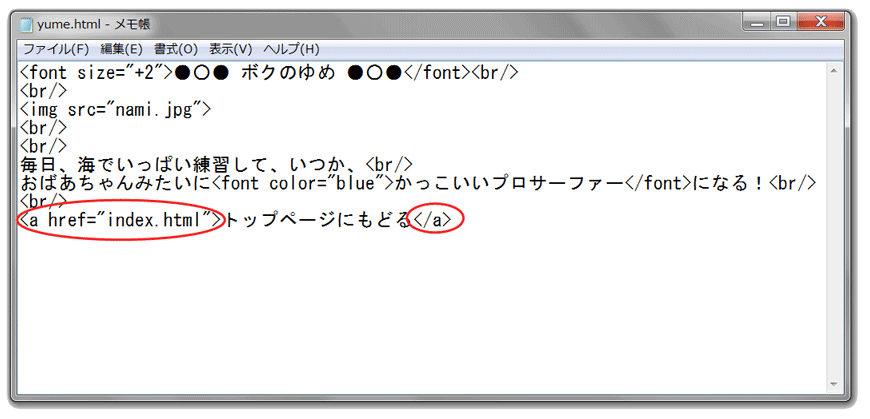
これがリンクを貼る為のタグだよ。新たに作るトップページの名前は「index.html」にするから、上記のようにメモ帳に入力します♪
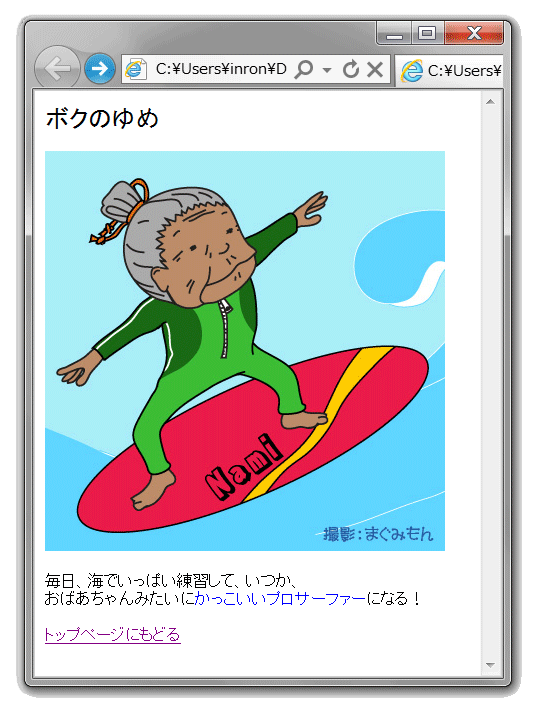
できたらまた上書き保存して、ブラウザで確認だよ。
完成見本のまんまのページができちゃったよ!ちゃんとリンクができるか試してみたいから即席で「index.html」のページを作って試してみよう(o^∇^o)ノ
次のページ、3ページ目に進んでね。
表示のバナーには、管理人が意図しない広告も含まれています。トラブル回避のため、18歳未満のネットショッピングは、保護者に承諾を得た上で行うことを推奨いたします。