3時間目:イラストとリンクを貼り付けてみよう(3/3)
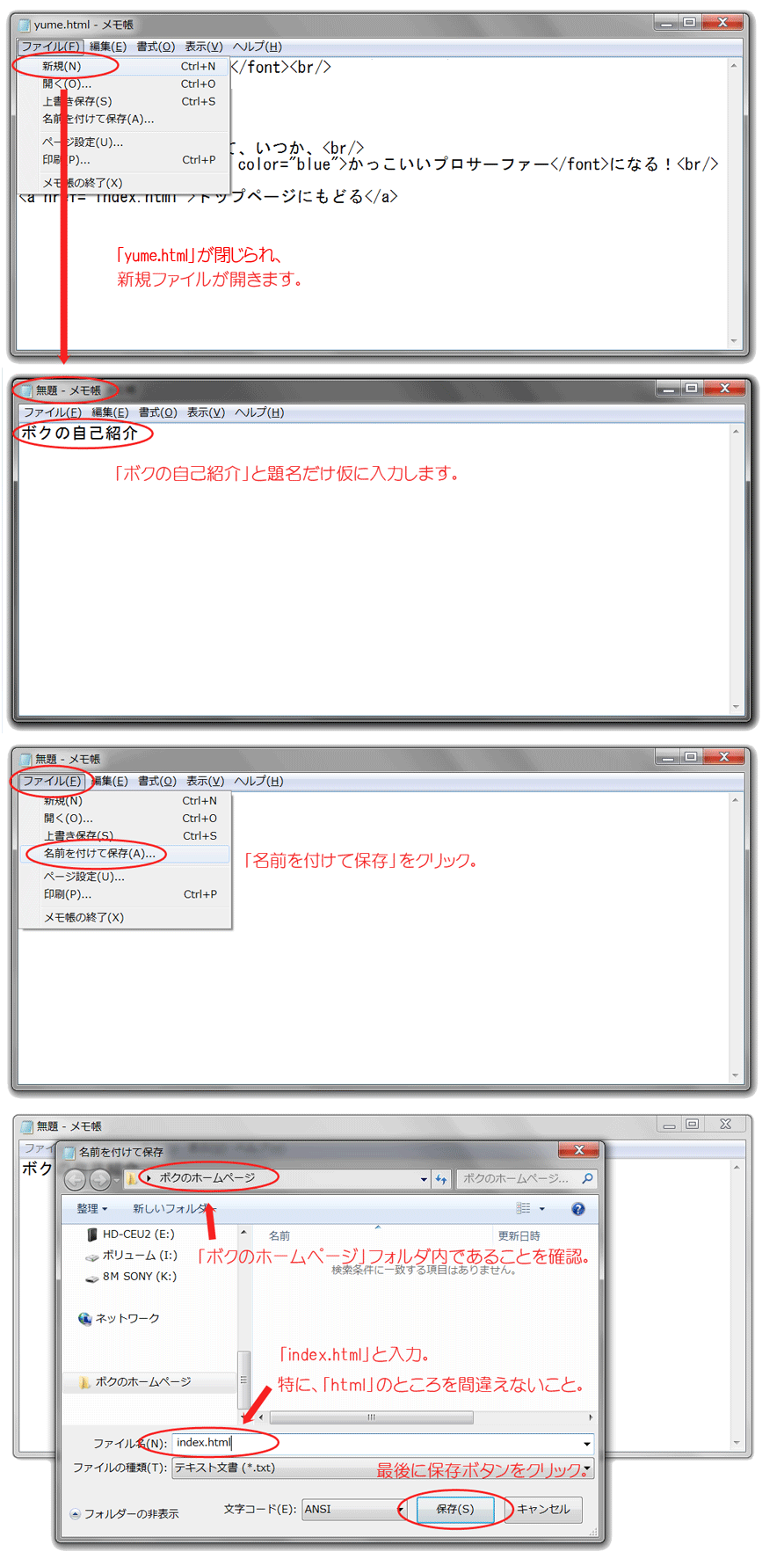
さっきまでの「yume.html」ページとは別に、新しいページ「index.html」を作ります。新しくメモ帳を開いて、「ボクの自己紹介」と書いてね。これをファイル名「index.html」って名前をつけて新規保存するよ。
保存する場所はもちろん、デスクトップにある「ボクのホームページ」フォルダだよ(o^∇^o)ノ
これで「index.html」が「yume.html」と同じフォルダにできたから、「nami.html」の最後の行「トップページにもどる」をクリックすると、「ボクの自己紹介」と書かれたページに移動するようになったはずなの。どうかな?できた?
3時間目のお勉強はここまで~。ページが1枚できちゃったね!すご~い(o^∇^o)
明日はとっても大事で、ちょっぴり残念なお話から始めるの。それが終わったら、「index.html」を作り直していくよ。気合いを入れておいてね。
明日もがんばるの~ p(・∩・)qガンバロー!
表示のバナーには、管理人が意図しない広告も含まれています。トラブル回避のため、18歳未満のネットショッピングは、保護者に承諾を得た上で行うことを推奨いたします。