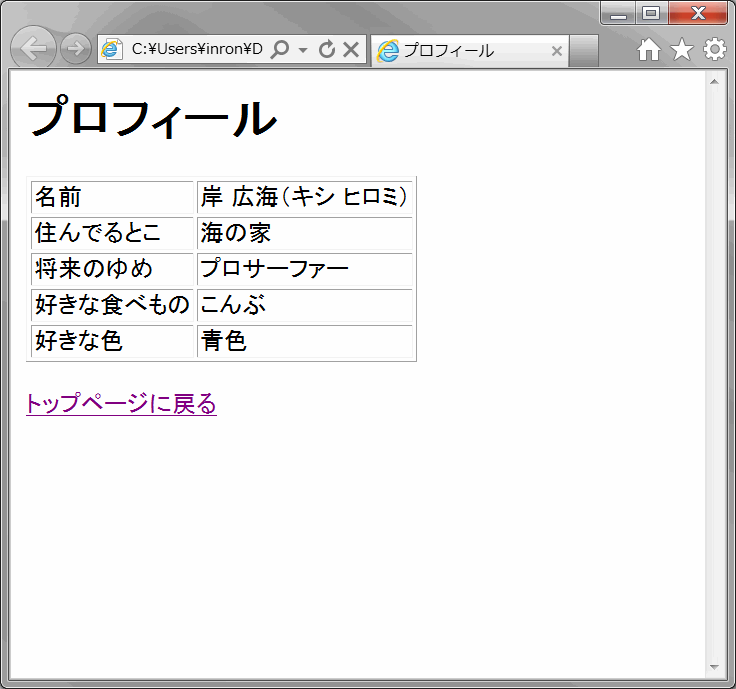
今日は新しく「テーブルタグ」を覚えるために「prof.html」ファイルを一緒に作っていきます。完成見本は下図36です。
四角い箱が並んでて、その中に文字がお行儀よく入っているよね。これがテーブルって呼ばれてるものなの(o^∇^o)ノ
「テーブル」って言うんだって(・∀・)

このテーブルタグは、HTMLでホームページをレイアウトするにあたって、とっても良く使うタグなんだよ。表ソフトを使ったことのある人は何となく分かるかも。分からなくても大丈夫。やっぱり実践でやってみればだんだん分かってくるよ、きっと(。^∇^。)ノ
「行」と「列」って
どっちがどっちか
分かる??

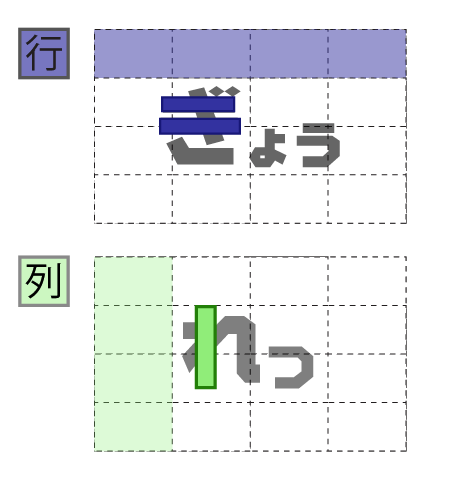
「行が横一列」で「列が縦一列」のことなんだよね。ぼく、今でもどっちがどっちか分かんなくなった時、下図37を思い出すんだ。おかあさんに教えてもらったの(・∀・)エヘ♪

1行1列のテーブルだと四角の箱一個分ってことになるの。その1行1列のテーブルタグはこんな感じになるよ。テーブルタグは3種類のタグのセットなんだよ(。^∇^。)ノ
[ tableタグ(テーブルタグ) ]
<table>
<tr>
<td>
</td>
</tr>
</table>
複雑そうにみえるかもだけど、めげないで!これも実際に書いてみたら分かるよ。じゃあ、練習で3行5列の表を作って、1行ごとに「あいうえお」「かきくけこ」「さしすせそ」の1文字を入れてみます。
その前にページの基本の4点セットを入力して、テーブルタグは<body>と</body>の間に入力するよ。<html>とその閉じタグ、<head>とその閉じタグ、<body>とその閉じタグ、<title>とその閉じタグ、あと、タイトルを「プロフィール」と入力して、次のページに進んでね(。・∀・)ノ゙
右下の「1 2 3」って数字が並んでいるところの「2」をクリックだよ♪