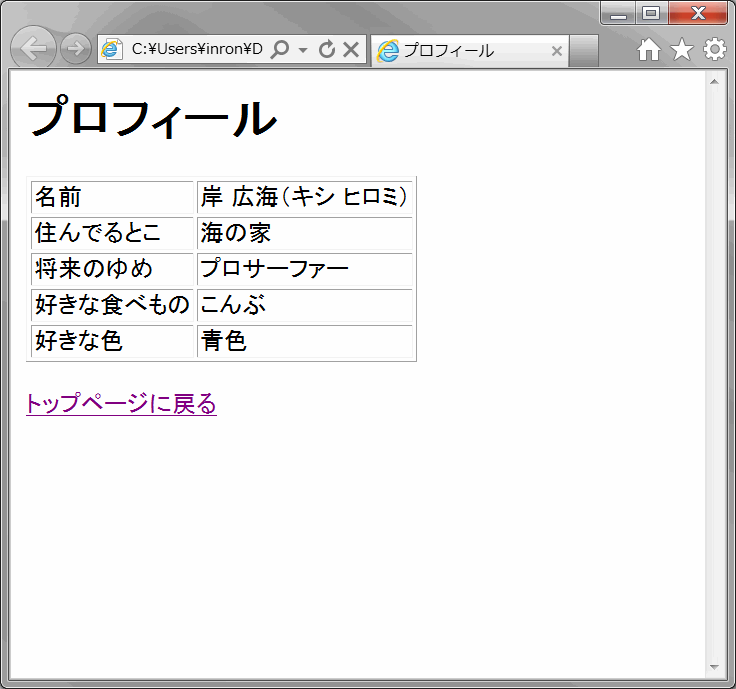
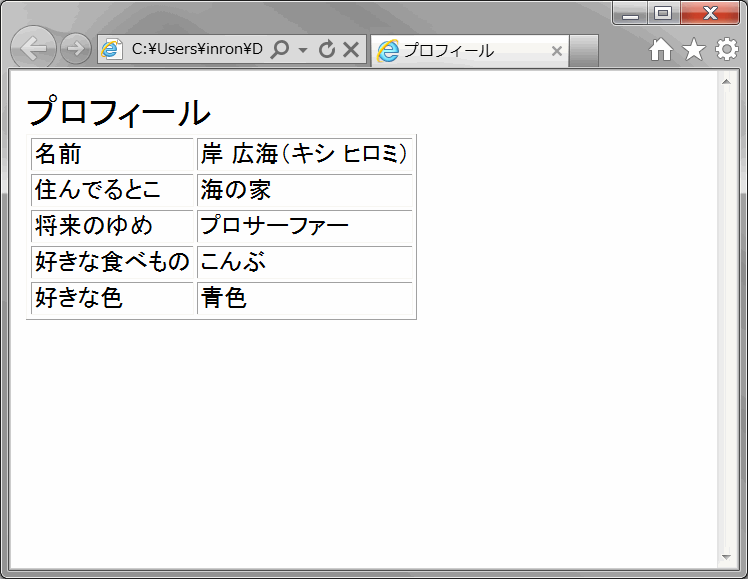
今日作るプロフィールページの見本をもう一度貼るね(。^∇^。)ノ
<body>と</body>の間を空白に戻したら、こんな感じになったかな?
今回も上から順番にいってみよう(。^∇^。)ノ
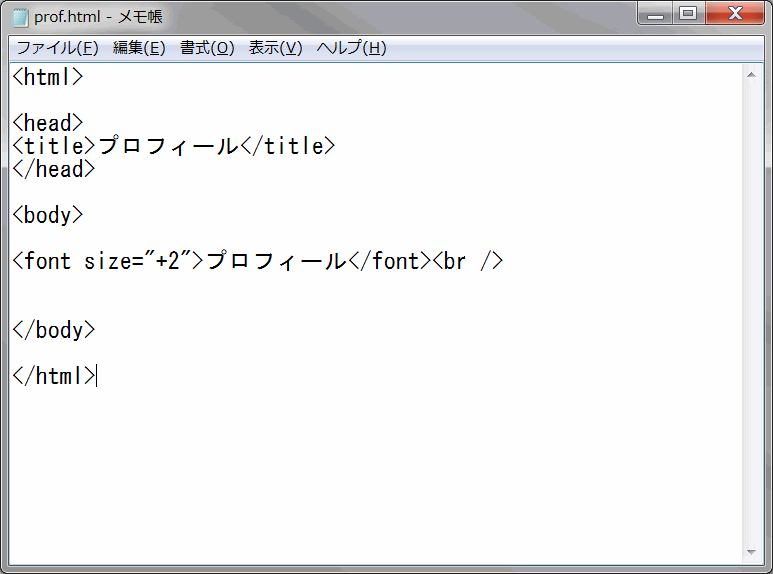
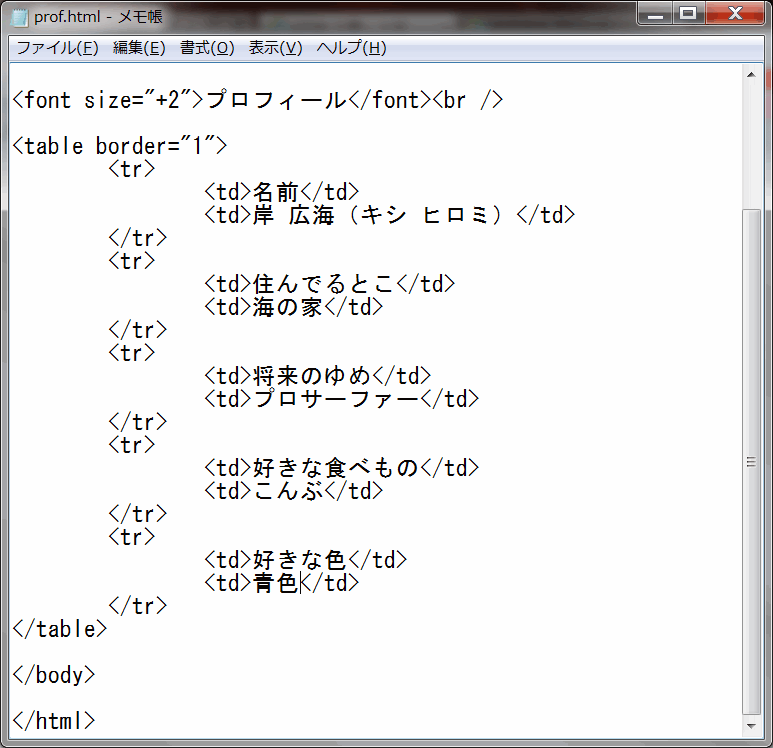
まずはこのページの題名。題名はどのページも「文字の大きさ」が「+2」になってたよね。同じように入力してみよう。
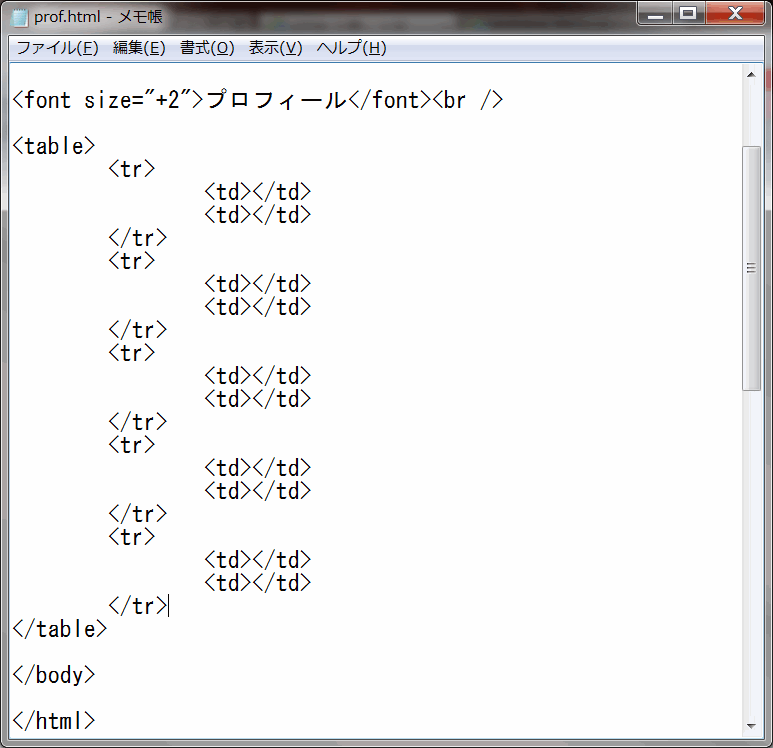
改行のタグも1つ入力したよ。次に完成見本のように5行2列のテーブルをまず作ってみよう。
ボーダー(線)は練習の時みたいに太さ「1」に設定してたよ。この<td>と</td>の間に、完成見本を見ながら文字を入力していくと・・・
さらにここまでの状態をブラウザで見ると・・・
わーい!ほとんど完成だね(・∀・)エヘ♪
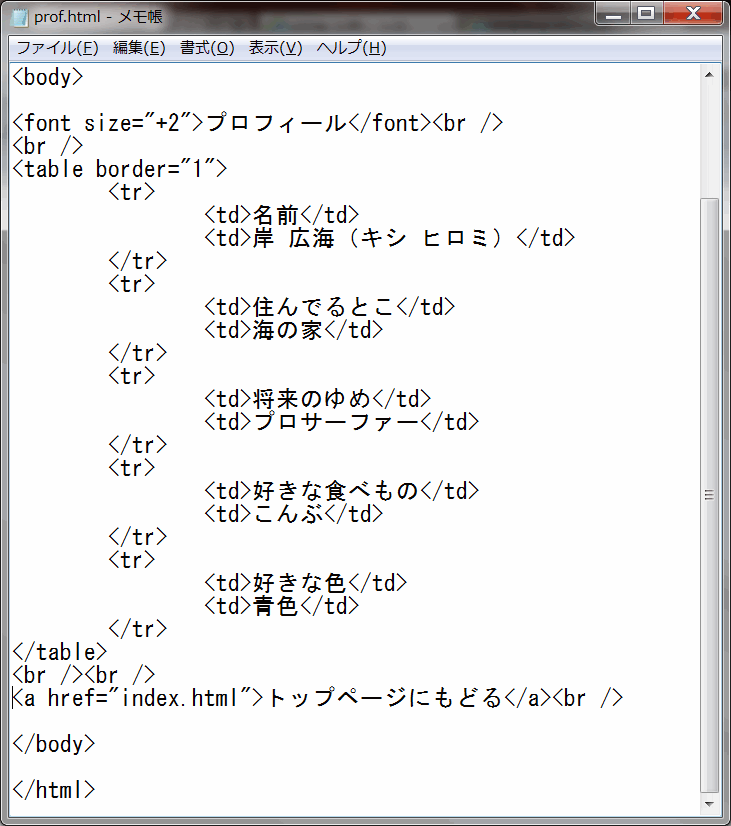
・・・でもちょっと、題名とテーブルの間が詰まってるから、改行をひとつふやしてもいいかも。
テーブルの後にも2段改行して、「トップページに戻る」ためのリンクを貼り付けるよ。
これで完成見本と同じページができたはずなの!
「prof.html」っていう名前で保存して、ブラウザを確認してみてね(。・∀・)ノ゙
(。^∇^。)ノ
これで全部のページ
4枚ができあがったね♪

どのページのどのリンクを押しても移動もできるようになってるかな?リンクが変なところとか、改行具合が気になるところとかは、もう自分で直せるくらいになったんじゃないかな(・∀・)エヘ♪
最後に、プロフィールのページについて注意があるよ。
メールアドレスを書く時の注意をした時のように、自分の情報を悪用する人もいるかもしれないから、本名や住所はあまり詳しく書き過ぎると危ないんだって。大人じゃない人は、プロフィールもインターネット上に公開するときは、保護者に相談してからにしようね。
いよいよ最後の6時間目。これまでの内容の補足を読んでもらって終わりなの。ちょっとおもしろいタグや、ボクが勉強した時によく見てた別のホームページの紹介もするよ。
ラストスパート、最後まで楽しく一緒に勉強しようねp(・∩・)qガンバロー!