1時間目:とりあえず、メモ帳で書いてみよう(3/3)
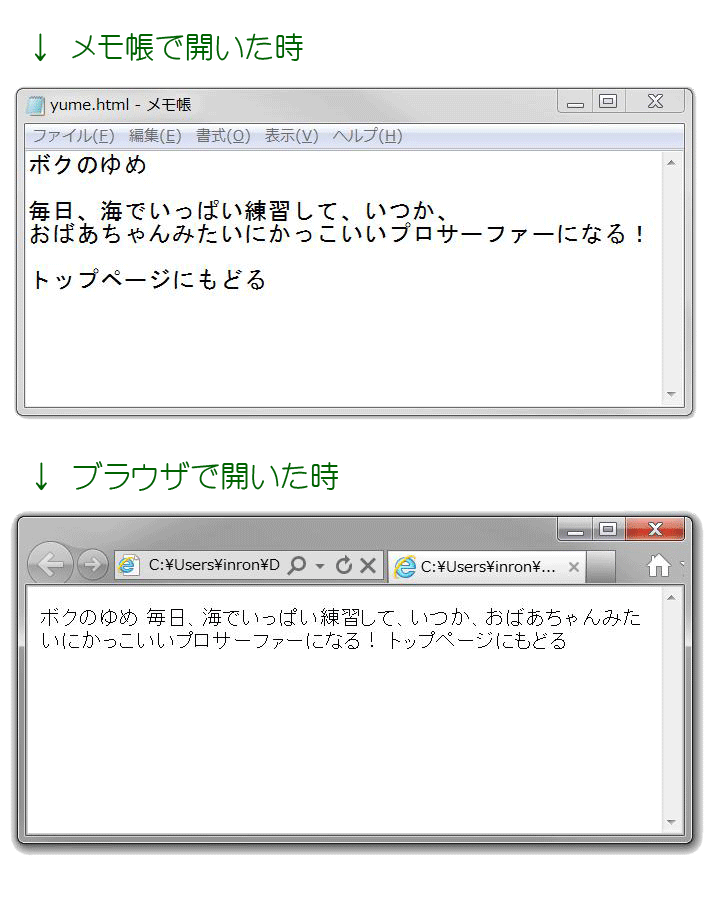
前ページで保存したばかりの「yume.html」をさっそくブラウザで開いてみましょう。
メモ帳とブラウザで開く方法が分からない人は2時間目の冒頭部分を読んでみて下さい(。^∇^。)ノ
| 開くとメモ帳の時と違うなって気付くはずだよ。 |  |
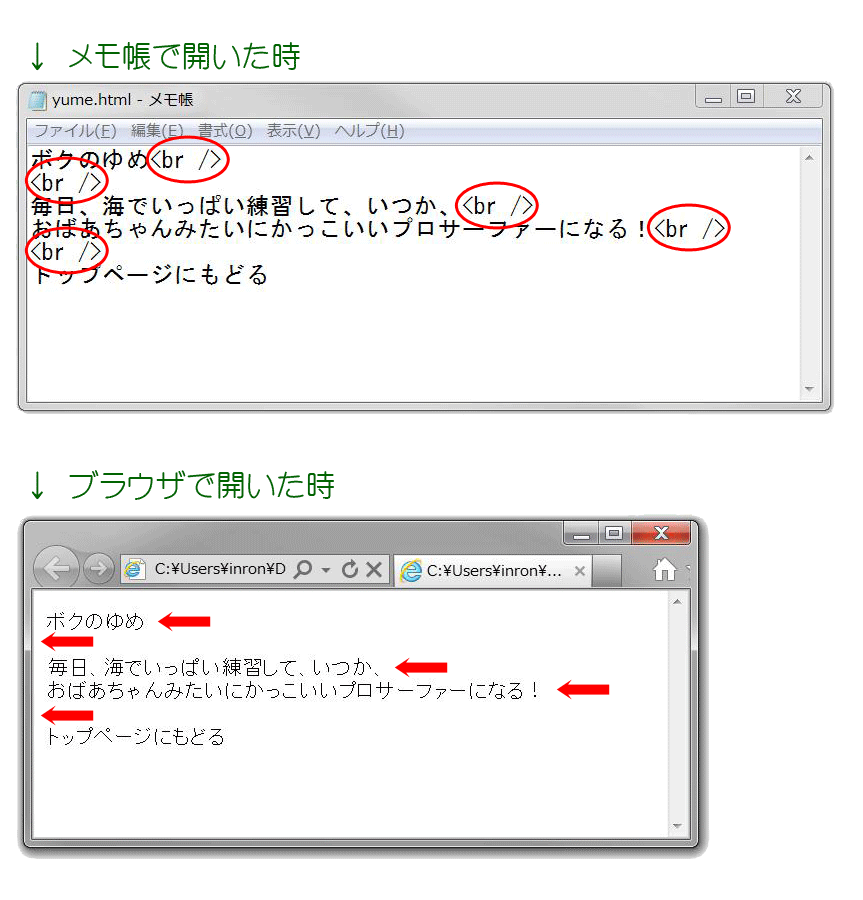
メモ帳では改行して入力したのに、ブラウザだと改行されずに文字がズラッとならんじゃってるよね。なんでだろ?
種あかしをするとHTMLファイルは「HTML」という言語を使用する必要があるからなんだって。細かい説明すると、もっとチンプンカンプンになっちゃうから、分からないまんまでも大丈夫!なんかね、そのHTML言語っていう日本語じゃない言葉でお願いしないと、言葉が通じないみたいな感じなの。使っているうちに、なんとなく分かってくると思うから、ここも強引に分かんなくても進んじゃうのが近道だと思うよ (・∀・)エヘ♪
HTML君は日本語のまる写しはできるけど
言葉の意味はよく分かってないの(・∀・)
日本語がまだ上手じゃない外人さんみたいな感じ?
言葉の意味はよく分かってないの(・∀・)
日本語がまだ上手じゃない外人さんみたいな感じ?

HTMLファイル君に「ここで改行してね!」ってお願いする言葉を教えるよ。
[ brタグ(改行タグ)]
<br/>
<br/>
この<br/>がHTMLファイル君に「ここで改行してね」ってお願いする言葉なの。メモ帳に書き加えて上書き保存して、ブラウザで表示しなおすとさっきとは違う結果になるよ。

図10みたいになったかな?これでwebページ上での改行をマスターなの♪
ファイルを保存したり、開きいたりするのも初めてだった人は、すごく頑張ったよね。おつかれさまなの(o^∇^o)ノ
1時間目はここまで。ファイルを保存して終わりだよ。2時間目は主要なHTMLタグを2つ覚えるよp(・∩・)qガンバロー!
表示のバナーには、管理人が意図しない広告も含まれています。トラブル回避のため、18歳未満のネットショッピングは、保護者に承諾を得た上で行うことを推奨いたします。