メモ帳で書いた文書を「yume.html」という名前で保存してみよう(。・∀・)ノ゙
「メモ帳の文書保存」と
「ブラウザで確認」は
今後何度も繰り返すから
意識して聞いてね。

メモ帳は普通に保存すると、拡張子が「.txt」になってしまうの。でもホームページの要のファイルは、拡張子が「.html」って決まってるから、ファイル名のところに「yume.html」って拡張子まで書いて保存ボタンを押してね。拡張子が分からない人は、このページの「拡張子」って単語をクリックすると、説明文にジャンプできるよ♪
拡張子については難しくて分からなくても平気、平気!手順にそって保存さえできれば進めるから、気楽にすすんでください(。^∇^。)ノ
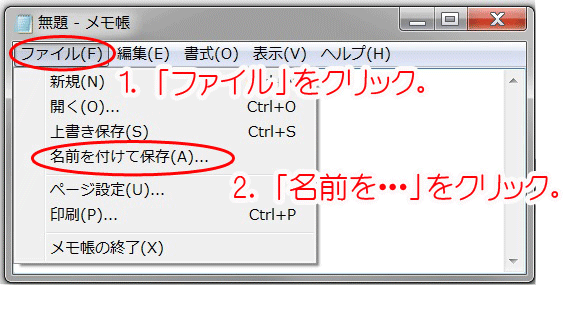
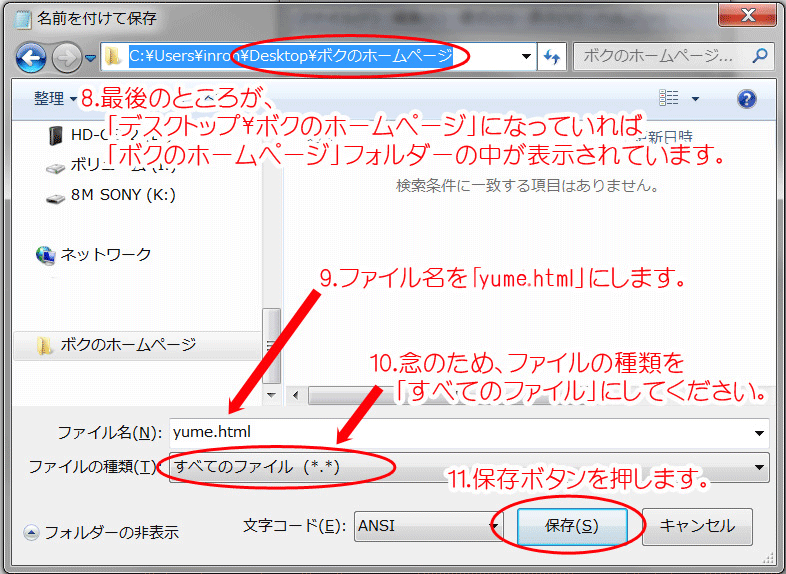
| 上図3のように「名前を付けて保存」を選ぶとプルダウンメニューが開きます。 |  |
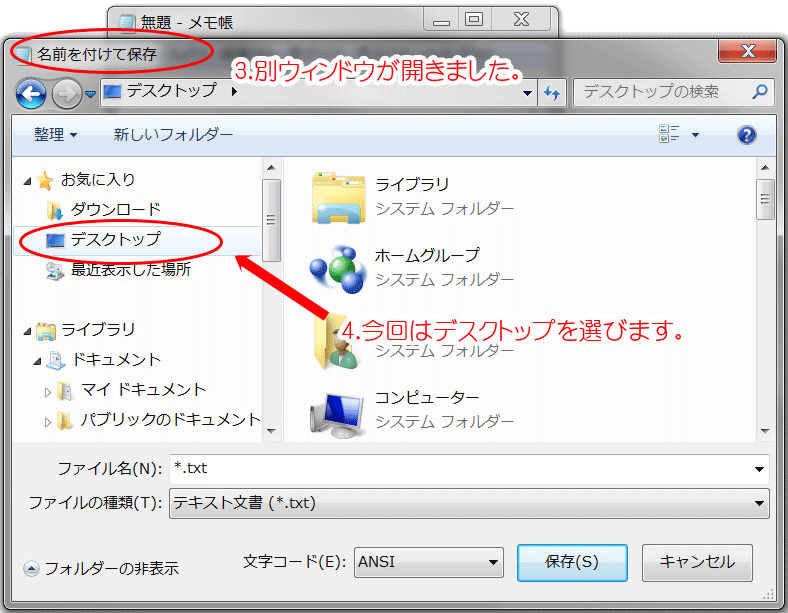
ボクの家ではOSがwindows7だから、vistaやxpのパソコンとは表示が異なると思うけど、新しく開いた「名前を付けて保存」のウィンドウの左側に「デスクトップ」って書かれたところがあると思うよ。それをクリックしてね。
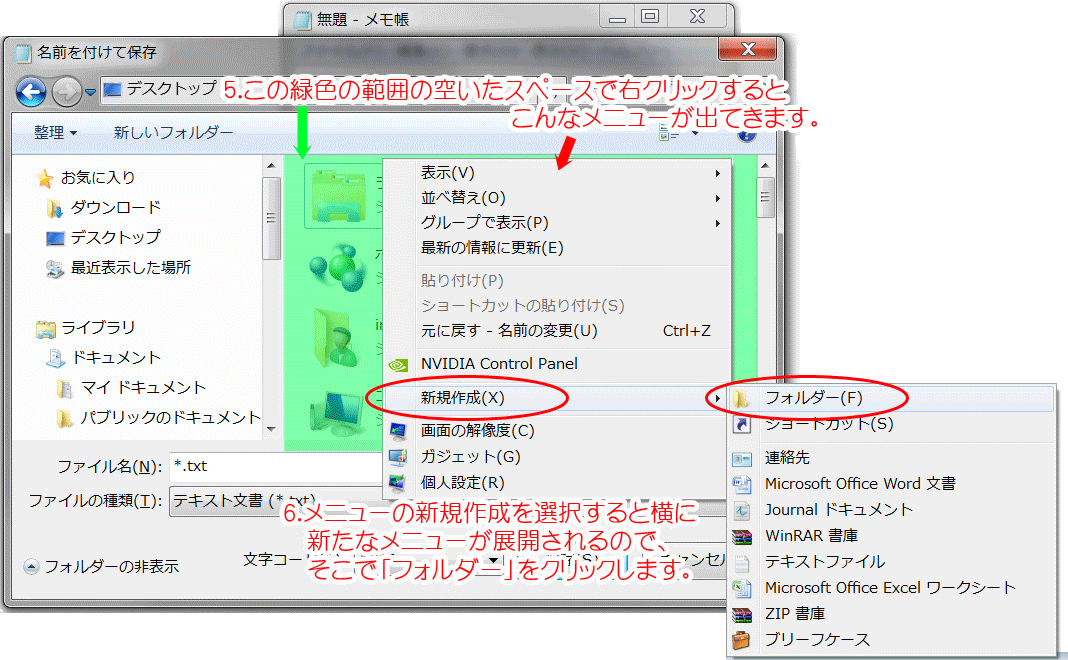
windows7を使っているおうちでは、左上の「新しいフォルダ」って書いてあるところをクリックするだけでも大丈夫なんだけど、他のOSを使っている場合は上図05の方法で新しいフォルダを作ってね。
ひとつのフォルダに
まとめておいておく
ようにしよう(。・∀・)ノ゙

ホームページはたくさんのファイルを組み合わせて出来上がってるの。(今回のはHTMLファイルと画像ファイルの2つだけど。)それを一番最後にインターネットの世界にまとめて送らなくちゃいけないの。その時になって、パソコンの中のあちこちに保存しておいたのを集めるとすごく大変なことになっちゃう。だから、今作ってる「新しいフォルダ」の中に、全部まとめて入れておこうってわけなの。
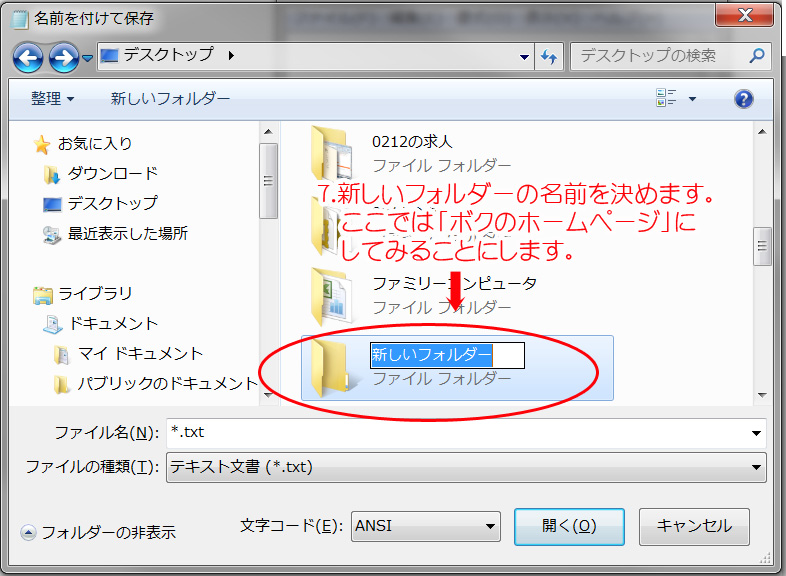
「新しいフォルダ」のフォルダ名を、「ボクのホームページ」に変更して、「ボクのホームページ」の中にファイル名「yume.html」で保存します。
フォルダの名前を変えたら、その変えたばかりの「ボクのホームページ」フォルダをダブルクリックして中に入ります。
ファイルの保存はこれから繰り返し行う基本的な操作だから、なるべく覚えてしまうように、操作のたびに意識するといいと思うの。
すぐに覚えられなくても、覚えるまではこのページで確認しながら保存すればいいし、気楽に気楽に♪
さて、次の3ページ目でいよいよ「タグ」を入れていくよ。